amWiki 轻文库:静态html源码搭建教程——墨涩网

amWiki 轻文库!
amWiki 是一款由 JS 开发、依赖 Atom 或 Nodejs-Npm 的 Markdown 轻量级前端化开源文库系统。
amWiki 致力于让大家可以更简单、更便捷的建设个人和团队文库系统!
amWiki 优势
- 文档系统采用 markdown 语法
- 不用数据库,文档使用
.md格式保存本地文件 - 无需服务端开发,只需支持 http 静态访问网页空间
- 一键创建新的文库
- 自动更新文库导航目录
- 支持多级目录
- 支持截图直接粘帖为本地 png 并插入当前 markdown
- 文档web端自适应显示,适合所有平台
- 支持接口文档自动抓取内容生成简单的ajax测试
- 无需服务端的全文库内容搜索与计分排序
- ... (更多内容期待您的发现)
github开源地址
https://github.com/TevinLi/amWiki
官方文档中心
http://amwiki.org/doc/?file=home-首页
amWiki 是一个不错的Wiki管理设计,因为它是由 JS 开发、依赖 Atom 或 Nodejs-Npm的,所以在按照官方的源码安装的时候会比较麻烦,得下载Atom生成静态的html网站源码才可以在linux服务器上搭建WEB站点,今天我们介绍的是我已经编译生成的web端源码文件的安装教程,安装比官方的方便很多,但是以为是静态的文档,直接上传Markdown 文件更新的话在首页不显示,多一个步骤,需要编辑$navigation.md文件里面的信息才可以显示。
官方推荐的安装教程请查看:
教程开始
环境要求:
php+Apache或者Nginx
1.下载amWiki
本站下载地址:https://www.lanzous.com/i79r3wd
2.打开宝塔面板新建网站。(提前解析好域名)

3.打开文件管理,在网站根目录上传amWiki 系统源码并解压。

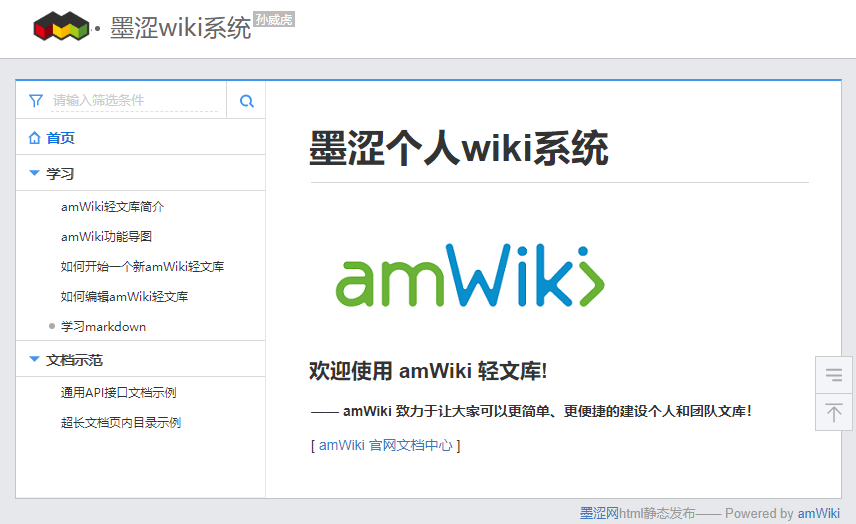
4.现在访问你的域名就可以打开amWiki

5.修改说明
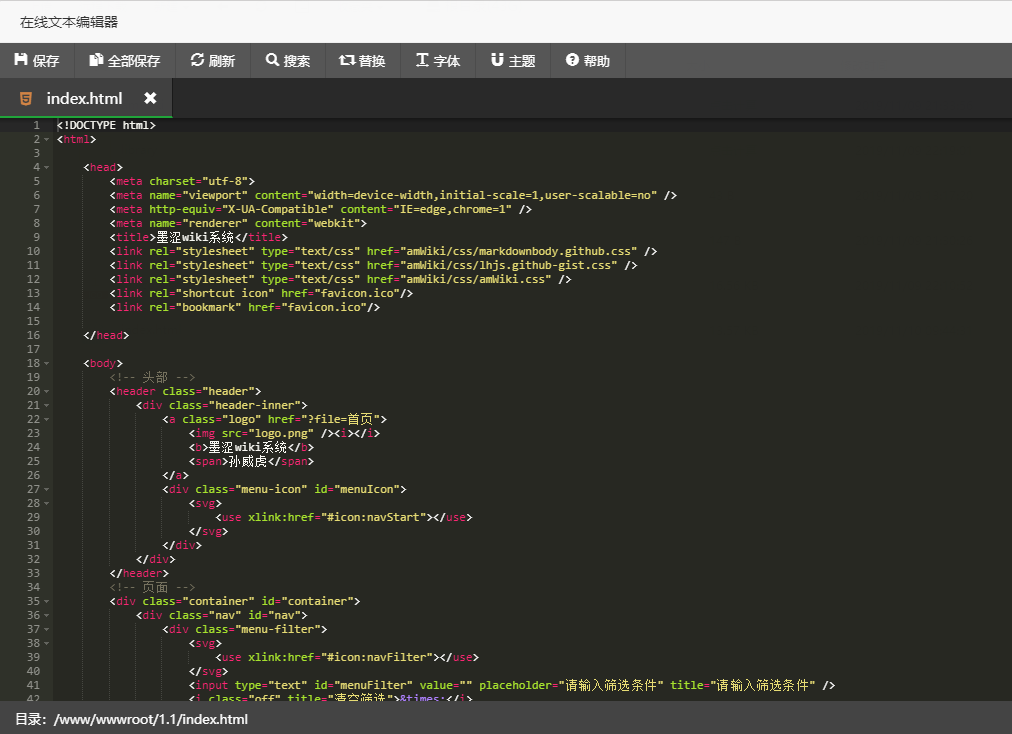
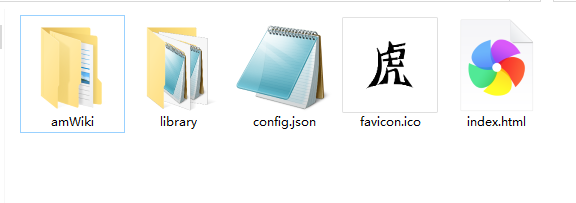
amWiki 的首页网站信息在根目录的“index.html”文件里,按照对应文字修改后保存即可。

浏览器图标文件在网站根目录下面的“favicon.ico”文件。(制作教程:https://www.sunweihu.com/4479.html)

网站LOG文件在:根目录\amwiki\image\logo.png

信息更新
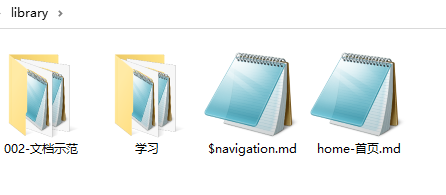
网站左侧的菜单信息是library文件夹下面的结构。
将写好的Markdown 文件上传到:library文件夹下面对应的分类位置。

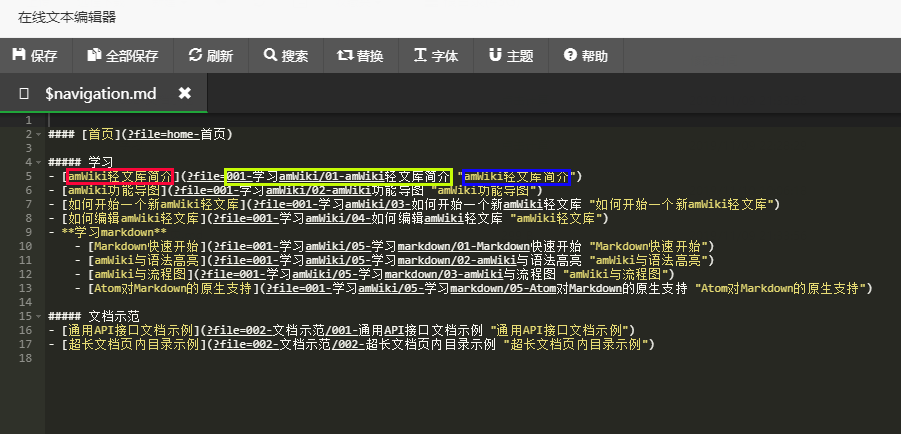
编辑“$navigation.md”文件里面的信息:红色区域为菜单显示标题,黄色区域为md文档的位置,蓝色区域为鼠标滑过菜单的alt显示信息。之后保存即可在首页看到更新的文档。

教程结束
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。