WebStack开源网址导航项目源码——墨涩网

本项目这是一个纯静态的网址导航网站,内容均由[viggo](http://viggoz.com)收集并整理。项目基于bootstrap前端框架开发。
这是一个开源的公益项目,你可以拿来制作自己的网址导航,也可以做与导航无关的网站,很多人做的导航都是基于这个开源项目二次开发的。
官网
https://webstack.cc
预览地址
http://08ppdf.coding-pages.com/cn/index.html
开源地址
开源地址:https://github.com/WebStackPage/WebStackPage.github.io
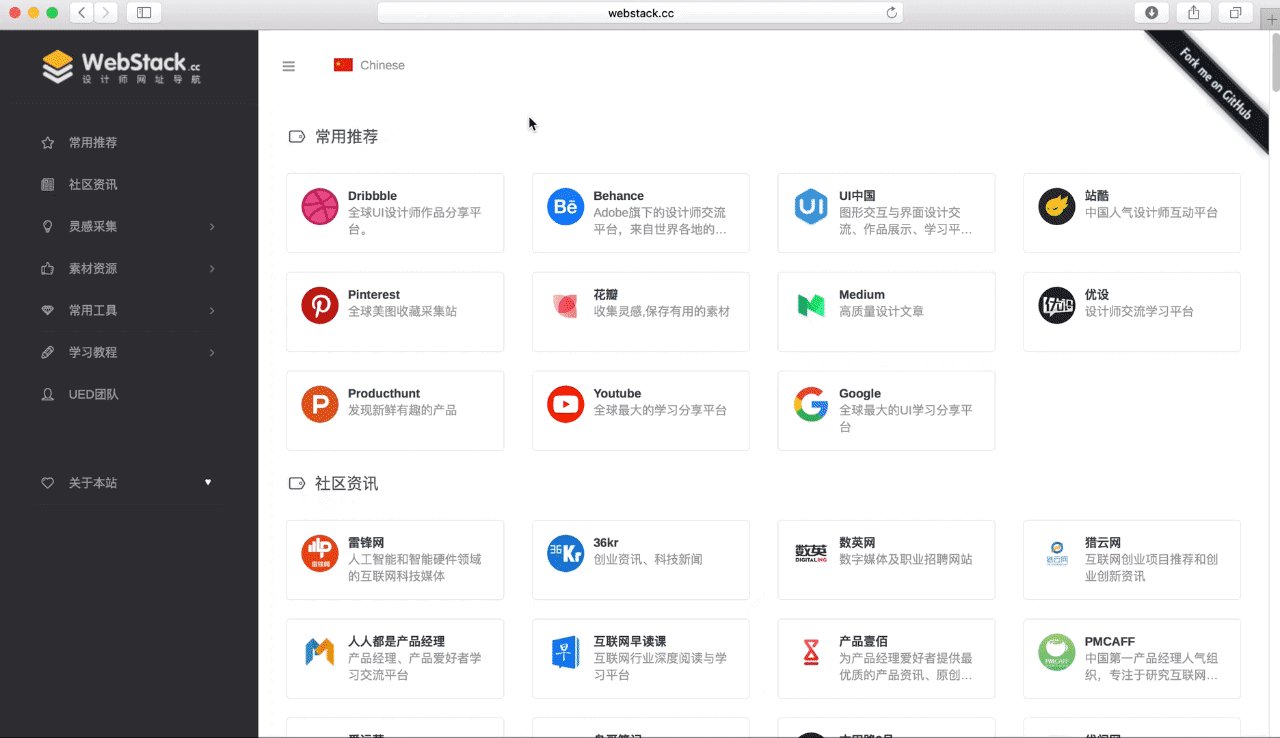
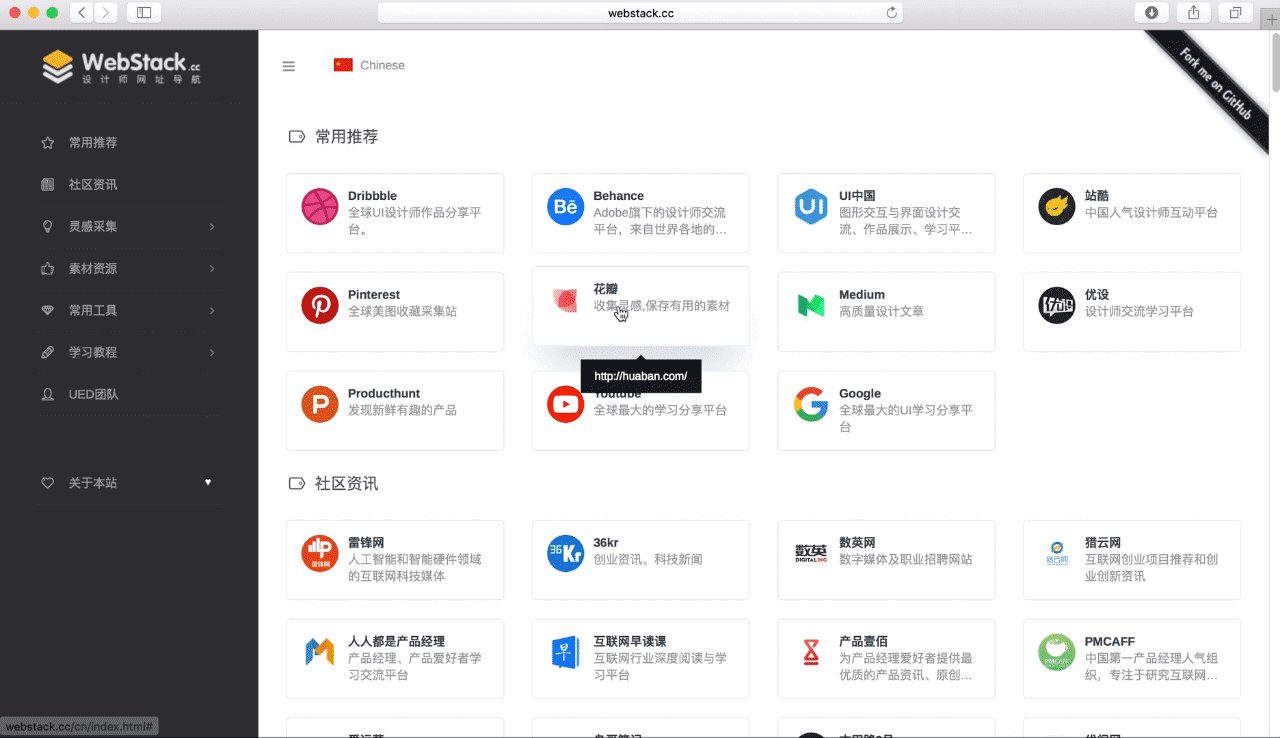
截图

使用方法
你可以像我一样直接使用静态托管形式,如果你需要一个后台系统方便管理,可以参考下面的第二第三种解决方案:
方法1. 使用静态托管
最简单快速上线自己的导航网站,你可以直接**下载**本项目修改内容既可部署上线。
方法2. 使用基于 Laravel 搭建的后台系统
开源地址:https://github.com/hui-ho/WebStack-Laravel
Docker部署版本:https://hub.docker.com/r/arvon2014/webstack-laravel
方法3. WordPress 主题
开源地址:https://github.com/owen0o0/WebStack
教程:[WordPress 版 WebStack 导航主题使用说明 \| 一为忆](https://www.iowen.cn/wordpress-version-webstack/)
方法4. 基于Java开发的后台系统
开源地址:https://github.com/jsnjfz/WebStack-Guns
方法5. springboot后台 Nikati-WebStack-Guns
开源地址:https://github.com/Nikati/WebStack-Guns-NKT
方法6. 使用 Jekyll 版本的后台
开源地址:[https://github.com/0xl2oot/webstack-jekyll](https://github.com/0xl2oot/webstack-jekyll)
方法7. 使用Typecho主题
开源地址:[https://www.seogo.me/muban/webstack.html](https://www.seogo.me/muban/webstack.html)
方法8. 自己写后台系统
可以按照自己的喜好和框架搭建后台系统,也可以参考我设计好的后台框架自行搭建。本站设计开发过程在我的博客文章有详细讲到[《webstack \| viggo》](http://blog.viggoz.com/2018/01/03/2018-01-03-webstack/)。静态源码(半成品):[https://github.com/WebStackPage/webstack-Admin](https://github.com/WebStackPage/webstack-Admin)
关于图片资源
```/assets/images/logos/default.png``` 这是网站标签的默认图标
```/assets/images/logos``` 这里是所有网站内的图标切图,尺寸均为120px*120px
```/assets/webstack_logos.sketch``` 这是网站标签收录的所有图标设计源文件,你可以在这里[下载](https://WebStackPage.github.io/assets/webstack_logos.sketch) 。打开前请确认Sketch版本高于50.2(55047)
源码下载地址
取件链接: https://c-t.work/s/e6eb52f3d69a4a
开源地址:https://github.com/WebStackPage/WebStackPage.github.io
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。