项目代码托管Coding免费搭建html静态网站/博客——墨涩网

Coding 是一个面向开发者的云端开发平台 ,目前提供代码托管,运行空间,质量控制,项目管理等功能。此外,还提供社会化协作功能,包含了社交元素,方便开发者进行技术讨论和协作。CODING 支持将您代码仓库中的代码或项目文件部署成一个静态网站,支持绑定自定义域名,自动续期 SSL/TLS 证书。可以用来搭建个人博客,企业官网等简易网站。此模块需要“团队所有者”身份进行实名认证。更可以设置多种网站更新触发策略,快速更新网站,解决运维之忧。
今天的教学主要是利用Coding免费搭建一个网站或者博客,真正的零成本,如果不想用Coding的免费二级域名的话,还可以自己注册域名绑定,ssl证书也是免费续签的。
准备工作
1.Coding官网:https://coding.net/
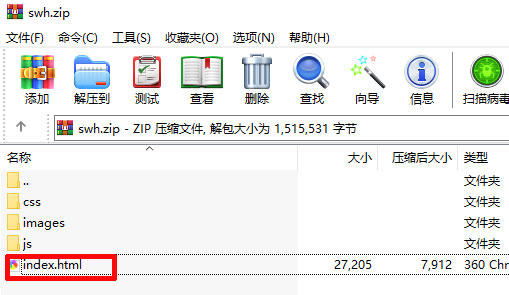
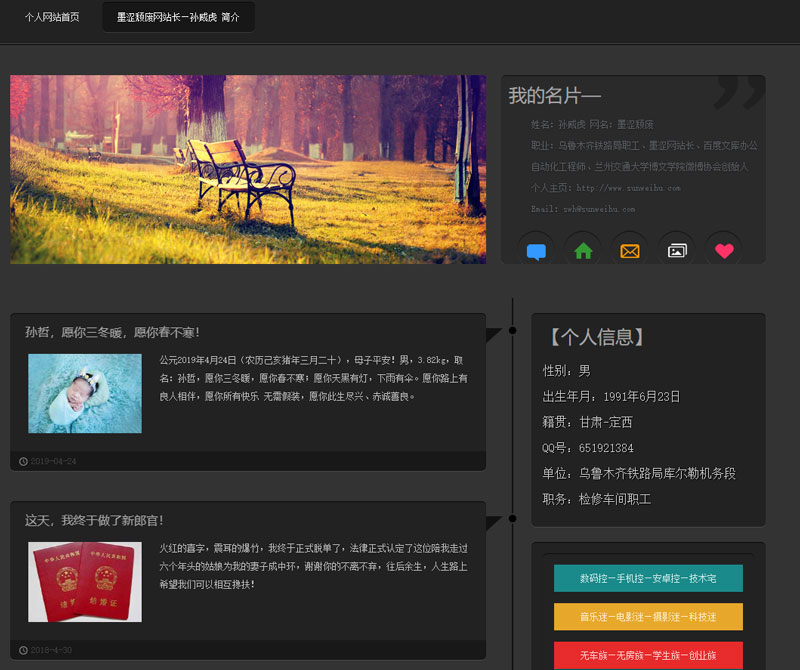
2.提前准备包含“index.html”主页文件的网站源码zip压缩包,如下图所示。

教程开始
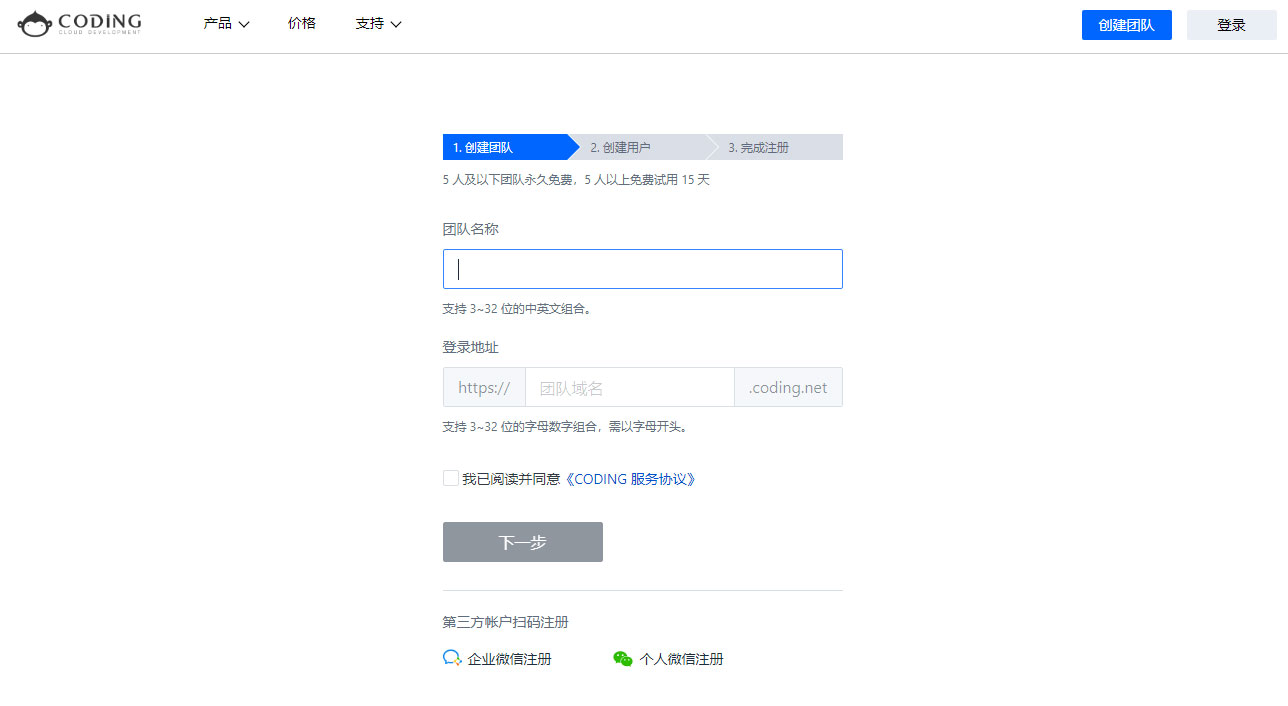
1.打开Coding 官网,注册Coding,之后实名认证一下,已有账号的忽略此步骤。

2.创建团队,自动以登录地址。

3.访问刚才设置的自定义地址,点击项目设置。

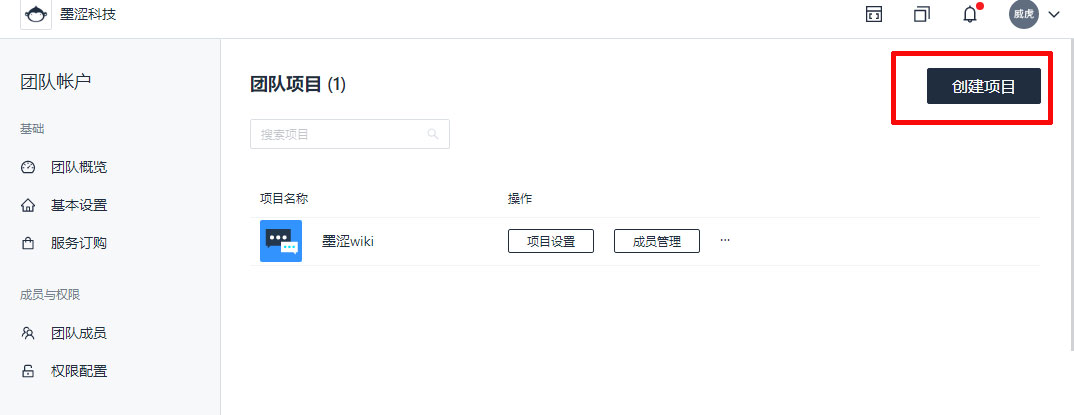
4.点击创建项目

5.填写项目名称、项目地址、项目描述后点击下面的保存新建项目。

6.关闭团队人员邀请的弹窗,点击文档管理下面的文件网盘。

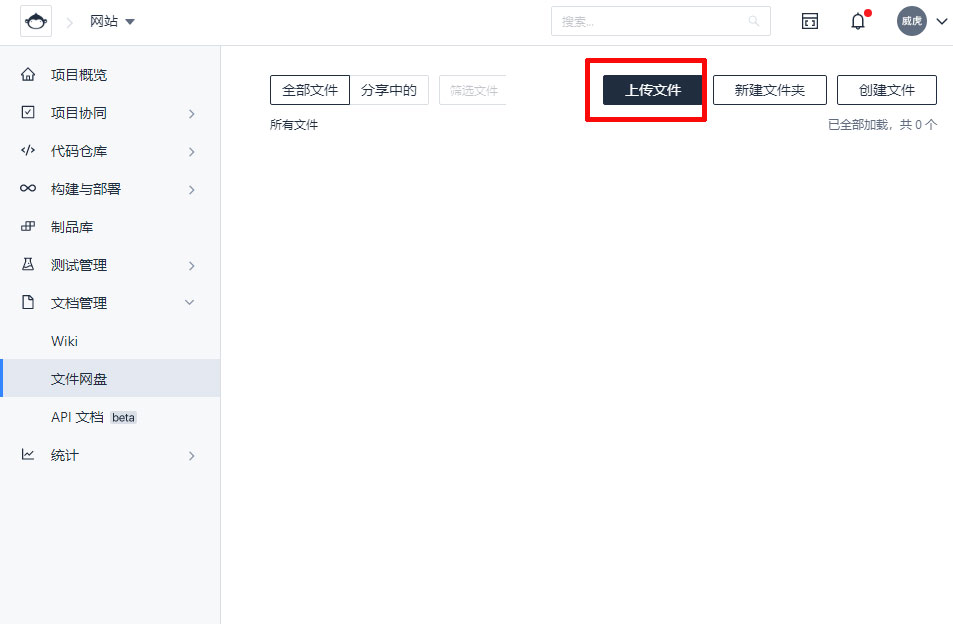
7.点击上传文件,将你提前准备好的网站包含“index.html”源码文件的zip压缩包上传至此处。(注意:网站默认会使用 index.html 文件作为网站首页,文件模块限制单个文件不能超过 300MB)

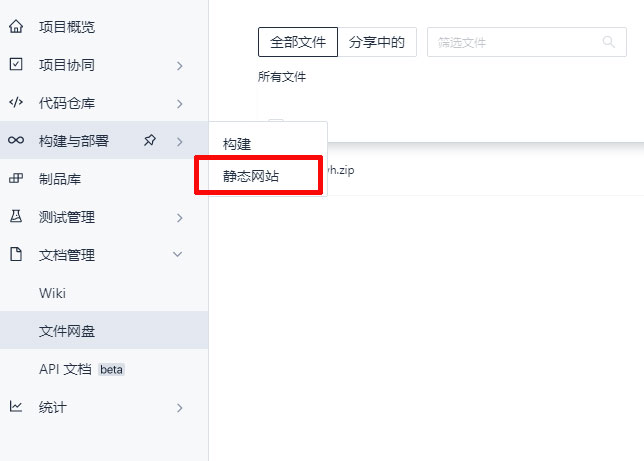
8.之后点击“构建与部署”下面的“静态网站”。

9.点击“立即发布静态网站”

10.输入网站名称,部署涞源选择本项目文件,然后的点击“选择文件”,选择刚才上传的zip网站源码文件。之后保存。
目前静态网站支持三种部署来源:(本次以“本项目文件”演示)
| 部署来源 | 描述 |
|---|---|
| 本项目仓库 | 使用本项目的代码仓库作为部署源,项目后期会支持多仓库,可以随意切换。 |
| 其它项目仓库 | 使用其它你是项目管理员的项目中的代码仓库作为部署源,项目后期会支持多仓库,可以随意切换。 |
| 本项目文件 | 使用本项目的“文件”模块中的 ZIP 资源文件作为部署源,部署过程中系统会自动解压选择的 ZIP 文件, 适合一次性把静态资源打包上传部署(注意:文件模块限制单个文件不能超过 300MB)。 |

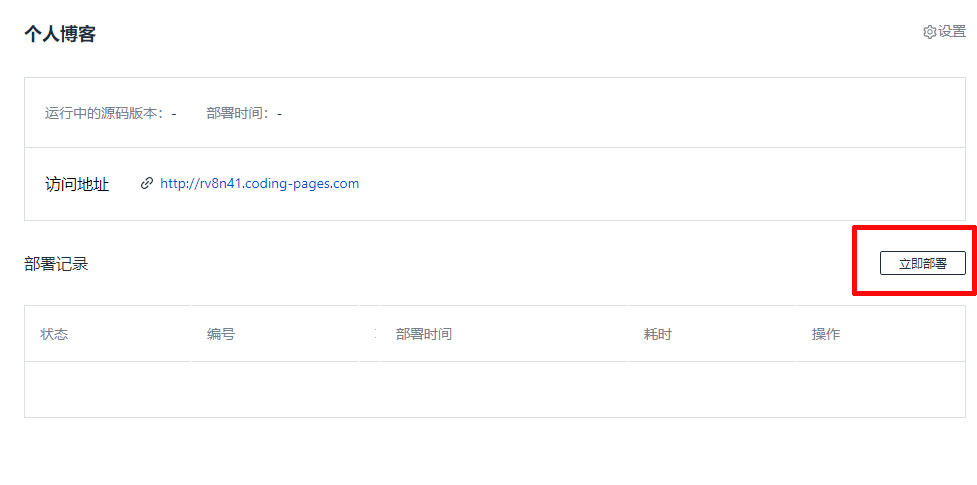
11.点击“立即部署”。

12.打开访问地址。

13.网站搭建完成,如果需要更新网站源码,需要重新上传网站zip源码到网盘,之后重新部署网站。

教程结束
绑定域名和ssl证书教程请继续关注墨涩网和微信公众号mosekeji,或者扫描下方二维码。

版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。
THE END