Coding搭建html静态网站后绑定域名+SSL证书——墨涩网

Coding 是一个面向开发者的云端开发平台 ,目前提供代码托管,运行空间,质量控制,项目管理等功能。此外,还提供社会化协作功能,包含了社交元素,方便开发者进行技术讨论和协作。CODING 支持将您代码仓库中的代码或项目文件部署成一个静态网站,支持绑定自定义域名,自动续期 SSL/TLS 证书。可以用来搭建个人博客,企业官网等简易网站。此模块需要“团队所有者”身份进行实名认证。更可以设置多种网站更新触发策略,快速更新网站,解决运维之忧。
今天的教学主要是利用Coding免费搭建一个网站或者博客之后,绑定自己的域名,并自动配置SSL证书。ssl证书是免费续签的。
如果搭建网站请阅读下面的文章。
项目代码托管Coding免费搭建html静态网站/博客——墨涩网
教程开始
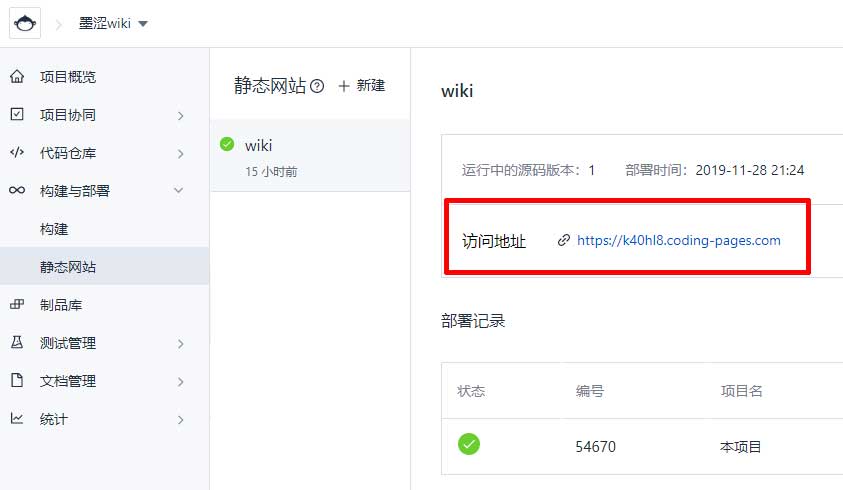
1.访问Coding官网,输入你的团队自定义域名,登录系统,点击项目设置。

2.复制你的网站访问地址,打开你的个人域名提供商的域名解析管理,添加 CNAME 记录指向 k40hl8.coding-pages.com(最多可绑定 5 个自定义域名)

3.点击“构建与部署”下面的“静态网站”,打开你创建好的网站,到年纪右上角的“设置”。

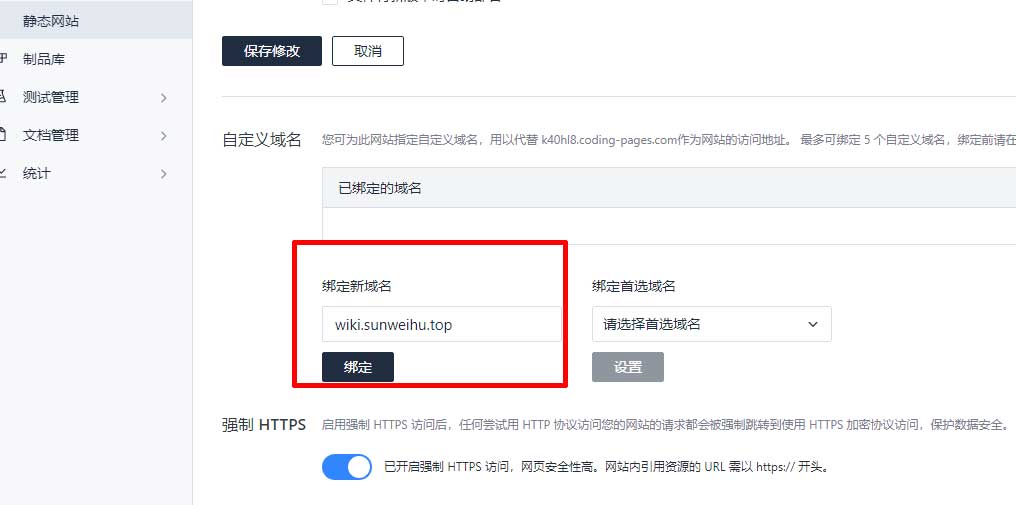
4.输入你需要绑定的域名,点击“绑定”

5.域名绑定后UI自动申请SSL证书,稍后刷新查看是否申请成功,如果失败请检查你的域名解析是否正确且生效,再次重新申请。

6.访问你绑定的域名,如果解析已经生效,可以正常打开网站,那就选择首选域名为你的自定义域名,之后点击设置。

7.访问你的自定义域名查看SSL证书和网站解析是否正常。

教程结束
版权声明:本文采用知识共享 署名4.0国际许可协议BY-NC-SA 进行授权
文章作者:<墨涩>
文章链接:
免责声明:本站为资源分享站,所有资源信息均来自网络,您必须在下载后的24个小时之内从您的电脑中彻底删除上述内容;版权争议与本站无关,所有资源仅供学习参考研究目的,如果您访问和下载此文件,表示您同意只将此文件用于参考、学习而非其他用途,否则一切后果请您自行承担,如果您喜欢该程序,请支持正版软件,购买注册,得到更好的正版服务。
本站为非盈利性站点,并不贩卖软件,不存在任何商业目的及用途,网站会员捐赠是您喜欢本站而产生的赞助支持行为,仅为维持服务器的开支与维护,全凭自愿无任何强求。
THE END